IoT+WEBのためのホームサーバ計画の実装編6。WebSocketのクライアントをブラウザ側で
2020-02-26

クライアントのWebSocket
クラインとの、、だなんてたいそうに言ったって、いとも簡単です。
javascriptで数行かいたらそれでOK。
まぁテストだから数行って話ですけどね。
まずは、テストから。
WebSocketのサーバ側は、Pythonでつくったやつで。
実際はこんな感じで。
javascript
$(document).ready(function(){
console.log("START")
var connection = new WebSocket('ws://127.0.0.1:60001');//①こねくと
connection.onmessage = function(e) {//②メッセージイベントハンドラ
var mes = e.data;
if(mes[0] == '{'){ // この判定は乱暴だが、良いきもする。
console.log("json?");
o = JSON.parse(mes);
console.log("o:",o);
}
else if(mes[0] == 'w'){
console.log("welcome?");
console.log("message:",mes);
setTimeout(function(){
connection.send("-----------from javascript!!!-----------");//③送信サンプル
},1000);
}
else{
console.log("message:",mes);
}
};
});WebSocketサーバ側
ひつようなとこだけ。
#---------------------------------------
# クライアント接続時に呼ばれる関数
#---------------------------------------
def new_client(self, client, server):
o = {"client":client,"data":{}}
server.send_message(client,"welcome to WSSERVER. your id is " + str(client["id"]))
#---------------------------------------
# クライアントからメッセージを受信したときに呼ばれる関数
# その1
#---------------------------------------
def message_received(self, client, server, message):
server.send_message(client,"HELOOOOOOOOOOO")
#---------------------------------------
# その2
#---------------------------------------
def message_received(self, client, server, message):
AR = {}
AR["name"] = "hiraide"
AR["kana"] = "ひらぃで"
jstr = json.dumps(AR)
jstr8 = jstr.encode('utf-8')
server.send_message(client,jstr8)
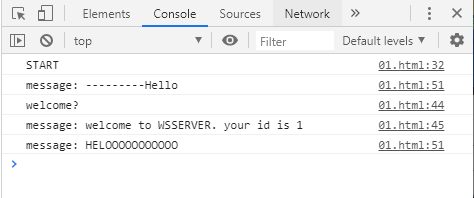
#---------------------------------------実行したときの、Chromeのconsole(その1)

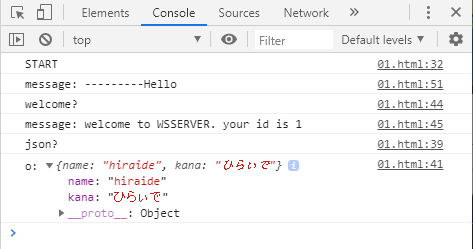
実行したときの、Chromeのconsole(その2)

実際にこのあとどうするかというと、
実際には、ほとんどjsonが流れる前提なので、
message_recievedのとこで、jsonを展開して、
書かれてるコマンド文字列によって、分岐させるってことになりますね。
だからきっと、”RETVAL”でもどってきて、”image/jpeg”だったら、
imageタグの Attribute のlink:hrefを書き換えるってことになりますね。
まぁそこらへんは、タグを探すためのIDがついてたりとか、
まぁいろいろ考えてやるわけですね。