IoT+WEBのためのホームサーバ計画の実装編18。枠からつくる。

大枠からつくります。
そうです。大枠からつくりましょう。
こうやってこうやってこうやったらこうなるみたいな、
外側から空のコンテナを積み上げて、
そっから中身をつくります。
もっと言えば、そっから設計する部分も多くあります。
HTMLからつくります
そうです。なんか画面に見えるものから作り始めると、
だんだんできてくる感があって、妙にやる気がでるんですよねー。
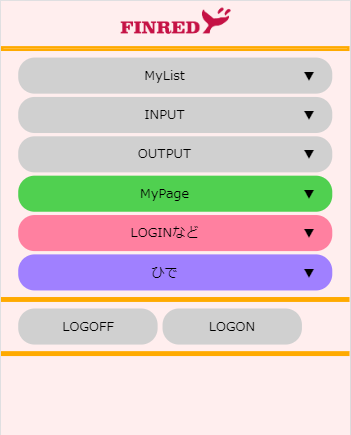
ログインしたら、こんなの表示して、

どっちか押したら、こんな画面でて、、

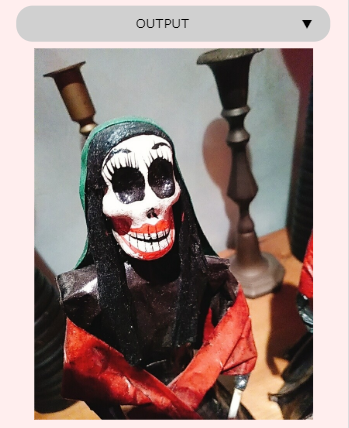
それ押したら、こんなの出て。

そんなノリですね。
何を設計するかというと、
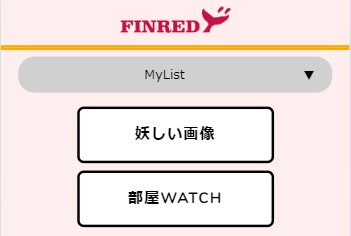
ログインしてMyListに機能別ボタンが出ましたけど、これは、
ログインしてるIDと紐づいたHomeServerがあって、
HomeServerに紐づいてるIoTコントローラがあって、
それらの機能の一覧
ってことになりますよ。
だから、IDとHomeServerの関係をサーバでDB管理するわけで、
HomeServerはIoTコントローラをコントローラIDとプライベートIPとかも管理して、
そんな感じになりますね。
最初に、HTMLをちょっとはそれらしくして。
まぁHTMLをちょっとくらいはそれらしくして、

そう、アコーディオンっぽくちょっとだけしてみました。
MyListのボタンをHTML書くのは文字通り『秒』の世界ですが、
これを動的にとってこなくちゃいけないわけですからね。
そもそも綿密にDB管理してるものでもないので、
って、自分でも何書いてるか不明ですが、、
要するに、項目とか無尽蔵に増えてきそうなので、
DBのひとつの項目をTEXTにして、そこにJSON放り込んどくみたいなことをしてみます。
逆に、、
『いつ繋がれたり電源落とされたりネットワーク切れたりしてもおかしくないシステムを綿密にDB管理するのもかったりー』
わけってのも大きな理由です。
階層を考えますよ。
階層を考えると、こうなります。
階層①登録してるHomeServer(Array)
階層②HomeServerが管理してるIoTコントローラ(Array)
階層③IoTコントローラの入力情報(Object)、出力情報(Object)
で、こんな感じで書いてみました。
{
"homeServer":{ //HomeServer Arrayっぽいけど、Objectにしてみた
"42492a34-2a86-4f23-b419-5d6ffe556b18":{ //■1■HomeServerIDがKey
"id":"42492a34-2a86-4f23-b419-5d6ffe556b18" //■2■別にいらないかといえばそうでも無い
,"name":"妖しいHomeServer(>_<)" //HomeServerひとつにつくNAME
,"lip":"192.168.100.39" //LocalIP
,"gip":"159.23.232.259" //GrobalIP
,"clientlist":[ //クライアントリスト
{ //■3■
"name":"clientNo1" //クライアントの名称
,"note":"memoみたいなもの" //クライアントの説明
,"ables":[ //このクライアント、何ができるの?
{ //できること1個メ
"function":"RoomWatch" //機能名
,"subject":"RoomWatch" //表示名
,"note":"部屋をWatchしますよ(o^^o)" //MEMO
,"input":[ //●入力項目Array
{ //Object
"type":"button" //tyope
,"subtype":"submit" //subtype
,"value":"1" //値
,"memo":"押してね!" //MEMO
}
]
,"output":{ //戻り項目
"mime":"image/jpeg" //mime
,"decode":"base64" //encode
,"type":"display" //戻りの種類+
,"input":[ //outputの中にもinputが。謎^^;
]
}
}
,{
"function":"ImageUpload"
■3■がIoTコントローラの機能1つに対して1つ。
■2■は、HomeServerが■ 3■をArrayで管理するみたいな感じ
■1■は、HomeServerのIDをサーバがDB管理するみたいな、そんな感じ。
MyListはどうやってとってくるかって言うと、
ログインまではしてるものとして、MyListはどうやってとってくるかって言うと、
➡ログインしてるuserIDが属している(というかアクセス許可のある)HomeServer一覧をDBからとってくる。
即ち、少なくとも、
[userID]-[HomeServer]
で1レコードをなすテーブルから、
select homeserver,jsonstr from T_relation where userid='username@user.abc'的な。
まぁ実際はVIEWだったり、値がjsonだったり、いろいろそのうち最適解を見つける方向で。
そしたら今度は、clientのLIST(IoTコントローラのLIST)から、できること(ここではables)のsubjectをとってきて、それを表示、、みたいな感じになりますね。
で、とりあえず、テキトーにSQLでも書いてみましょう。
最初はテキトーすぎるくらいでよいのです。
つくってくうちに、修正されますからね。
つづく