IoT+WEBのためのホームサーバ計画の実装編10。普通のWeb部分。ログイン関連2。
サーバにajaxするところから
さて、login処理ですが、まぁ簡単に言えば、
入力されたユーザとパスワードが一致してるか調べるだけです。
まぁ基本的に、httpsなのでパスワードも平文でいいような気もしますよね。
そこ、どーなんだろ。
とは言え、パスワードそのものを管理するのはサーバとしてはいやなので、MD5してみます。
MD5って何かとかは、説明しないんで^^;
javascriptでmd5するには、まぁググればいろいろ出てくるわけですが、ここでは、その名の通り、md5.jsっていうのでやってみます。
javascript側です。
今回は、ちゃんとわたって何かしら戻ってくることの確認が主な目的ですね。
サーバ側、ここではPHP側にどうやって渡すかっていうと、私の中では2択。
●POSTする
●json文字列を送る
まぁどっちでもいいのですが、まぁ趣味的なものです。
まず、こういう風に書きました。
//-----------------------------------
// こっから始まる
//-----------------------------------
$(document).ready(function(){
Init();
});
//-----------------------------------
// 初期化
//-----------------------------------
function Init(){
console.log("go! Init");
$("#login").on('click',function(){ clickLogin(); });
$("#newuser").on('click',function(){ clickNewUser(); });
}
//-----------------------------------
//
//-----------------------------------
var goAjax = function(data,url,dorry,terry){
$.ajax({
async: true
,data:data
,type:'POST'
,url:url
,beforeSend: function(xhr) {xhr.setRequestHeader('X-CSRF-Token', $('meta[name="csrf-token"]').attr('content'));}
,complete: function(XMLHttpRequest, textStatus){}
,error: function(XMLHttpRequest, textStatus, errorThrown){
if(isFunction(terry)) terry(textStatus);
}
,success: function(dat, textStatus){
if(isFunction(dorry)) dorry(dat);
}
});
}
//-----------------------------------
// login click
//-----------------------------------
function clickLogin(){
var userid = $("[name=userid]").val();
var userpass = $("[name=userpass]").val();
console.log("userid",userid);
console.log("userpass",userpass);
var o = new Object;
o.userid = userid;
o.userpass = CybozuLabs.MD5.calc(userpass);
var url = "login.php";
goAjax(o,url
,function(e){
var o = JSON.parse(e);
if(o.status == "OK"){
console.log("o",o);
}else{
alert("execute FALT !!!");
}
}
,function(e){
console.log("AJAX execute FALT(2)",e);
}
);
}
//-----------------------------------
// new user click
//-----------------------------------
function clickNewUser(){
}
//-----------------------------------
PHPからの戻りはjsonにして、o.statusで判断しています。
本来はここにtry~catchを入れて、json以外が戻ってきたときにどうするかっていうのを入れとくべきですね。
一方、PHP側ではmd5が正しいかどうかの簡単なテストをしています。
PHP側
<?php
$phpinput = file_get_contents("php://input");
file_put_contents("login2.txt",$phpinput);
$userid = $_POST["userid"];
$userpass = $_POST["userpass"];
$retV = array();
$md5str = md5("xxxxxxxxxx");//このxxxxxxxxxにパスワードを入れてみる
if($md5str == $userpass){
$retV["memo"] = "一致";
}else{
$retV["memo"] = "一致せず";
}
$retV["status"] = "OK";
$retV["userid"] = $userid;
$retV["userpass"] = $userpass;
$retV["md5str"] = $md5str;
header( "Content-Type:text/html; charset=utf-8");
echo json_encode($retV);
?>
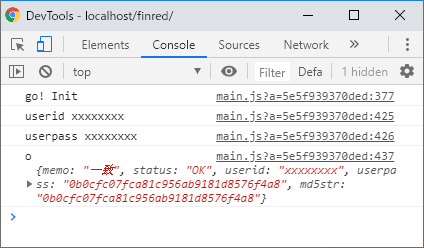
これによって、とりあえず、javascriptのMD5とPHPのMD5が一致しているかどうかを調べてみました。
まぁここは信頼しても良いとは思うのですが、一回一回細かいことを確認していないと、あとからバグったときの原因の絞り込みがしにくくなるので、そうしています。
いや、強制はしませんが^^;
あとは、PHP側で本当のユーザとパス(のMD5)が一致しているかどうかをDBに参照します。
それで、何らかのデータをSESSIONに入れて、成功or失敗を返すことになります。
結果

はい。よくできました(o^^o)