DTPweb計画。

DTPwebって何?
そうですねー。
サイトの題名は、、
typography & IoT
ってことになってるわけで、この typographyの方です。
まぁ日本語言えば、『組版』ですかねー。
IoT+Web計画と並んで2本柱なのです。
DTPの世界ではもう、これでもか!ってほどAdobe製品の牙城です。
まぁプロ用のアプリとしての、イラストレータ、フォトショップ、インデザインとかいうあれです。
もう、機能的には、こんなにいらない!ってレベルに到達しちゃってます。
フォトレタッチはフリーのものとか昔っからあるわけですが、ベクタデータを扱うものとしては、
InkScapeがあるくらいですかね。
あれ、、私が知らないだけかな^^;
いや、そんなに機能も必要ない。
最低限のものでいい。
そんでWEB上で動いてほしい。。
こんなの、まぁ探せばちょくちょくあるんでしょうけど、日本語とか外字とか、、
そーゆーの弱かったりするんで。
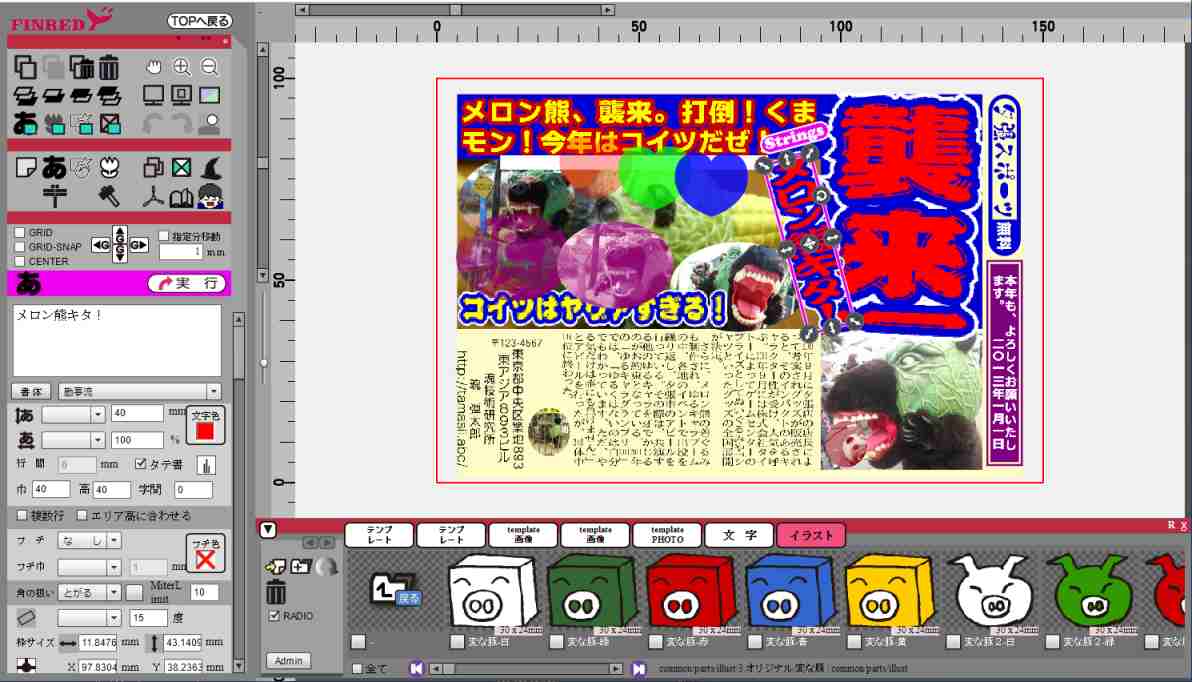
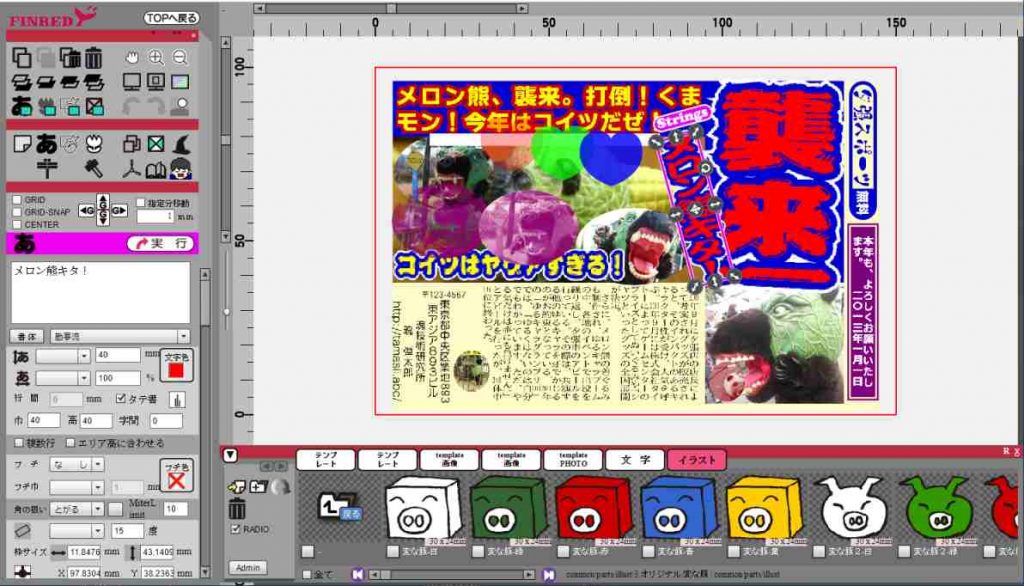
ってことで、昔は、FLASHでこんなのつくってました。

ってことで、FLASHはもうさすがにいつ使えなくなっても、、、って時代になってきちゃったので、
作り直そう!って計画です。
まぁ色んなサイトを作ったりした経験でいうと、
CanvasでやるかSVGでやるか
みたいな感じだったのですが、もう、今は一択です。
SVG
結構、いいんですよね。
特にマスクしたりなんだりしたときの、javascriptで書く時の感じが。
Canvasじゃ表現しきれないものが、いとも簡単にできるんですよね。
まぁフォントライセンス問題はついてまわりますが、
フリーな日本語のフォントも増えたことだし、
ちょっとまともなものを作ってみようって計画です。
どっから始めればいいのかっていうと、
そうですね。
DTPで必要な要素なんて分解したら5つしかないと思ってるわけです。私としては。
- 画像
- 文字
- ベクタ(パス。多角形とか曲線とか)
- マスク
- グループ
こんだけです。
こんだけをちゃんと扱えればDTPはほとんど網羅できるくらいなノリです。
あとは、、ちょっとだけ数学ですね。
高校の数学プラスαくらいなもんです。
微分方程式とかわかんなくてもOKです。
フィボナッチ?お菓子?ってレベルでOKです。
あとは、WEBでやるとしたら、どこをサーバで、どこをクライアントでみたいなのがあるわけですが、
昔はそれこそ複雑なものはサーバ側にやらせてましたが、
今のjavascriptはめっちゃ速いし。
画像のリアルタイムな更新だってそこそこできたりするわけなので、
ちょっと迷うとこではあります。
まぁ、、文字、フォントまわりあたりをどうするかですね。
前述のFLASH版は、文字はサーバにやらせて、レンダリング結果を画像でクライアントに転送してたわけですが、その部分はこの時代なんで、うまくクライアントにもたせてみたいですね。
って、これから作るような顔してますが、検討はしちゃったんで、
できないってことは無いですが、、、
ちょっと時間かかるなぁーー。