IoT+WEBのためのホームサーバ計画の設計編4。WebServerの設計(o^^o)

そして、、WEBサーバです。
WEBサーバって言っても、、
●WebServer
●TcpServer
●WebSocketServer
を兼ねることになります。

それぞれの役目を見ていきましょう。
言わずと知れた、WebServer。
これがなかったら外からアクセスできませんよね。
ここでは趣味的に、Nginx+PHPでやります。
WordPressではお馴染みの構成ですね。
また、WebSocketサーバへのリバースプロキシの役目も担いますよ。
さて、WebServerへアクセスが来ても、そっから他と連携するにはどうすれば、、、
ってことで、TCPServerがあるわけです。
さらに、WebSocketServer。
TCPServerとWebSocketServerは、プロセス内かプロセス内で連携しますよ。
そして、なんとかなく全部が連携してるっぽくなるわけですね。
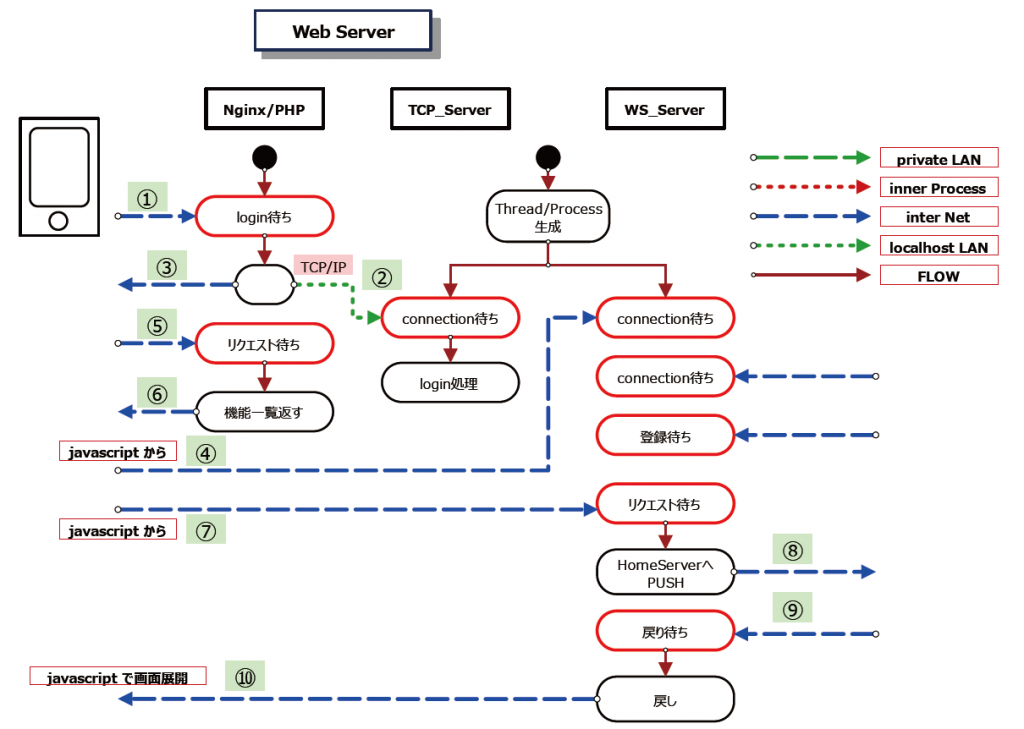
今回はユーザのスマフォを起点にスタートする前提で見ていきましょう。
シナリオは。
まずはログインですね。①
登録されてなかったらどうたらとか、、そういうのは当然入ります。
そこらへんが②で、③で戻ります。
ログインが終了したら、そのページのjavascriptからWebSocketでつなぎにいきますよ。
それが、④ですね。
さぁ、そうしたら、とりあえず、機能一覧を取得してみましょう。
それが⑤⑥.
ここでは、WebServerが(実際にはDBが)管理してるような感じにしましたが、
TCPServerを通じて、更にWebSocketを通じて、HomeServerに取りに行ってもいいんですけどね。
メニューが出たら、まぁ出たらって簡単にいいますけど、
そこらへんを、どういう風にHTMLで表示させるようにするか的なしくみも、
当然あるわけですが、まぁ、通信を基本としたフローとしては問題では無いので、
ここでは省略です。
メニューから機能を選んで、、ボタンを押したりなんかして、、それが、⑦.
そして、、⑧⑨を経て、⑩で戻ってきます。
但し、⑦⑧⑨⑩は、基本的に非同期なので、そこは注意ですね。
まぁ気分的には非同期のがラクなんですけどね。
もちろん、いろんなとこでタイムアウトが云々とかあるんですが、
今回の場合、全体としては、タイムアウトが重要なのは、戻ってこない時より、
リソースの消費とかそっちなので、ここでは割愛です。
機能が割愛じゃなくて、説明ってことですね。
まぁなんとなくできそうな気分になってきましたね。
こういう瞬間は楽しいなぁー。
ということで、次回はWebサーバ周りの設定かなー。
SSLが、WSSが、リバースプロキシが、、まぁいくつかやることがあるので。
ではまたです。
どんとはらい (o^^o)