IoT+WEBのためのホームサーバ計画の実装編10。普通のWeb部分。ログイン関連。
2020-03-01 2020-03-04
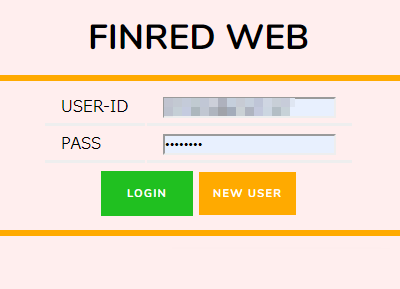
ログイン画面
ごく普通のログイン画面をつくります。
でも、ログイン画面を解説してるページとか、あんまみたこと無いです。
あるんですけど、、わかんない人はやっぱわかんないっぽかったり、
とにかくコピペしろ!的な、、なんとも言えないものとか、、
ってことでこんな感じでシンプルに。

シンプルとは言え、こんな↓ ↓ 画面は作りたくないじゃないっすか。

まずはCSS的な環境をそろえて
『将棋を上達したければ、まず良い駒と将棋盤をそろえること』
っと、かの永世名人の大山康晴さんも言っておられましたので、
周りから攻めることはとても重要です。
だから、画面が関連するものは、面白くもおかしくもないやつだと、
モチベーション上がらないので、そこらへんはそこそこ考えてやてきましょう。
まぁ今時ですから、、って言っても、久しい感もありますが、
ここらへんの記事でもみながら、Bootstrapあたりでやりましょ。
html部分
まぁこんな感じでしょうか。
<body>
<h2 style="margin-top:14px;margin-bottom:14px;text-align:center"><b>FINRED WEB</b></h2>
<div id="login_area">
<hr/>
<div class="centeralign">
<table id="userpass" align="center">
<tr><td>USER-ID</td><td><input type="text" name="userid" value=""/></td></tr>
<tr><td>PASS</td><td><input type="password" name="userpass" value=""/></td></tr>
</table>
<button id="login" class="mt1 btn white bold" type="submit" name="login"> LOGIN </button>
<button id="newuser" class="mt1 btn white bold" type="submit" name="newuser">new USER</button>
</div>
</div>
CSS
body{
background-color:#fee
}
table td{
padding-top:4px;
padding-bottom:4px;
}
#login{
background:#20C020;
border: solid #20C020;
color:white;
}
#newuser{
background:#FFAA00;
border: solid #FFAA00;
color:white;
}
.centeralign{
text-align: center;
}
javascript部分
まぁこんな感じで。
//-----------------------------------
$(document).ready(function(){
Init();
});
//-----------------------------------
function Init(){
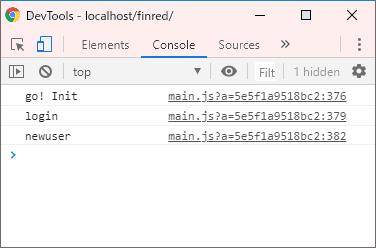
console.log("go! Init");
//-------------------------------
$("#login").on('click',function(){
console.log("login");
});
$("#newuser").on('click',function(){
console.log("newuser");
});
}
//-----------------------------------
超最初のSTEP
そうなんですよ。
周りを固めて、とりあえず動かして、とりあえず目で見て確認する。
これが重要なんですよ。

今回は、クリックでconsoleに書いてるだけですが、ここから進めていきますよ。
次は、クリックに対応して、ajaxでサーバへ問い合わせですね。